My Favorite Helpspot 11 Feature
Of all the new features in the upcoming HelpSpot 1.1 release (mobile interface, better UI in requests page, keyboard shortcuts, and more) my favorite is a small tweak to an existing feature. See when you upload an image to HelpSpot or when one is included as an email attachment, it's imported to the HelpSpot database and when the request is shown the image is automatically embedded into the request history.
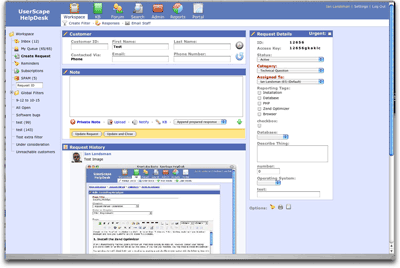
This is cool because you can see exactly what the image is without clicking anything, however I quickly realized that there was a huge downside to this. Most people send full size screenshots of their issues. This results in the interface being stretched and becoming much less usable:

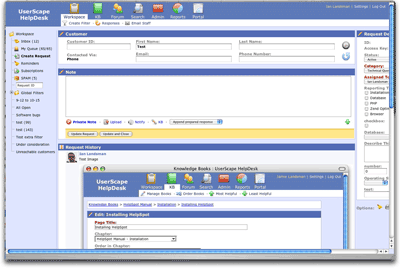
1.1 fixes this by automatically resizing the image to an appropriate size. This makes it much easier to see and doesn't stretch the interface. Of course you can still see the full size image by clicking on it. This was remarkably easy to do! PHP's GD library makes quick work of resizing the images. Since the image data is stored in the DB I use the handy imagecreatefromstring() function to build an image object then do a few size checks, create a new thumb image and bing bang boom in a few lines of code I have a nice resized image to send down. Another benefit of actually resizing the image is that the page loads quicker since it's not waiting for a big 1000px wide image to come down.